

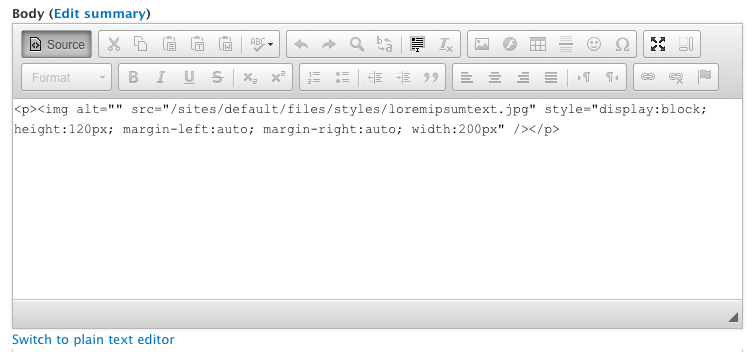
To sum up, we will need the following file structure for our plugin to work: Apart from that, since we will also need a toolbar icon for our plugin, we are going to add the icons folder and subsequently place the timestamp.png file inside. Inside the newly created timestamp folder we are going to place the plugin.js file that will contain the plugin logic. Remember that for CKEditor the name of the plugin folder is important and has to be the same as the name of the plugin, otherwise the editor will not be able to recognize it. The CDN version of CKEditor is not hosted on your website, so installing plugins on it has certain differences from the basic plugin installation procedure. # Plugin Filesįirstly, we will need to create the timestamp folder inside the plugins directory of the CKEditor 4 installation. The plugin will be code-named timestamp and according to CKEditor 4 naming conventions, this name will also be given to the plugin folder.

Since the plugin implementation makes use of the function, this example can be easily adjusted to insert any other HTML element.

The timestamp will be added after the user clicks a dedicated toolbar button.
#Ckeditor plugin archive
This can be used to create additional toolbar-buttons and dialogs. Integration of the Comments Archive plugin for non-real-time collaboration User avatar added in the Real-Time Collaboration’s presence list Updated license the key config field description - a new key is required when using CKEditor 5 v38.0. Learn by coding! We are going to develop a timestamp plugin that inserts current date and time into the editing area of CKEditor 4 at the caret position. The build in editor CKEditor has a quite powerfull plugin system.
#Ckeditor plugin how to
The aim of this tutorial is to demonstrate how to create a most basic CKEditor 4 plugin. CKEditor-SyntaxHighlight is an addon, which is. Home / CKEditor 4 / Guides Creating a CKEditor 4 Plugin in 20 Lines of Code CKEditor 5 plugins, responsible for various features, are distributed through npm packages and are implemented in a modular way, which means that a single. CKEditor-SyntaxHighlight is a plugin originally written for CKEditor 3+ that enables code syntax highlighting.


 0 kommentar(er)
0 kommentar(er)
